Next.js Stories — RFC
Indent provides on-demand access for cloud apps and infrastructure.
Our dashboard is built using the incredible Next.js framework. Introducing a component library into our dashboard was surprisingly tough, so we spent time thinking about how the experience could be improved.
We're excited to introduce our proposal for Next.js Stories:
- Zero-config component library for every Next.js project
- Automatically generated stories for components and pages
- Storybook interface with hooks into the Next.js build system for a great developer experience
- First-class
componentsdirectory similar topages
If you want to jump to the request for comments and share your thoughts, you can find it in Next.js Discussions:
How would it work?
What's the story?
Codebases with a sophisticated user interface and complex business logic reach a point of complexity which calls for a separate component library.
In our experience, setting up that component library from scratch for an existing Next.js project can be very tedious and time consuming.
While we rolled our own component library at Indent, we considered potential introductions to the Next.js ecosystem which could improve the experience and reliability of developing complex UIs with React.
Where we started
We built our Next.js app in an idiomatic way, separating components from pages; so why do we still need to invest a lot of time to produce modular components? It reminded us of manually setting up routes with react-router before Next.js' pages file-based routing.
Some of the challenges we ran into: configuration complexity, difficulty in creating new components and slow builds.
All of the things Next.js has already solved for us.
Our options
Initially we looked into just rebuilding the stories and the developer interface natively in Next.js... until we talked to people who had done that. Even at much larger companies with more resources, it's hard to keep components and stories up-to-date — let alone having to maintain the design system primitives too.
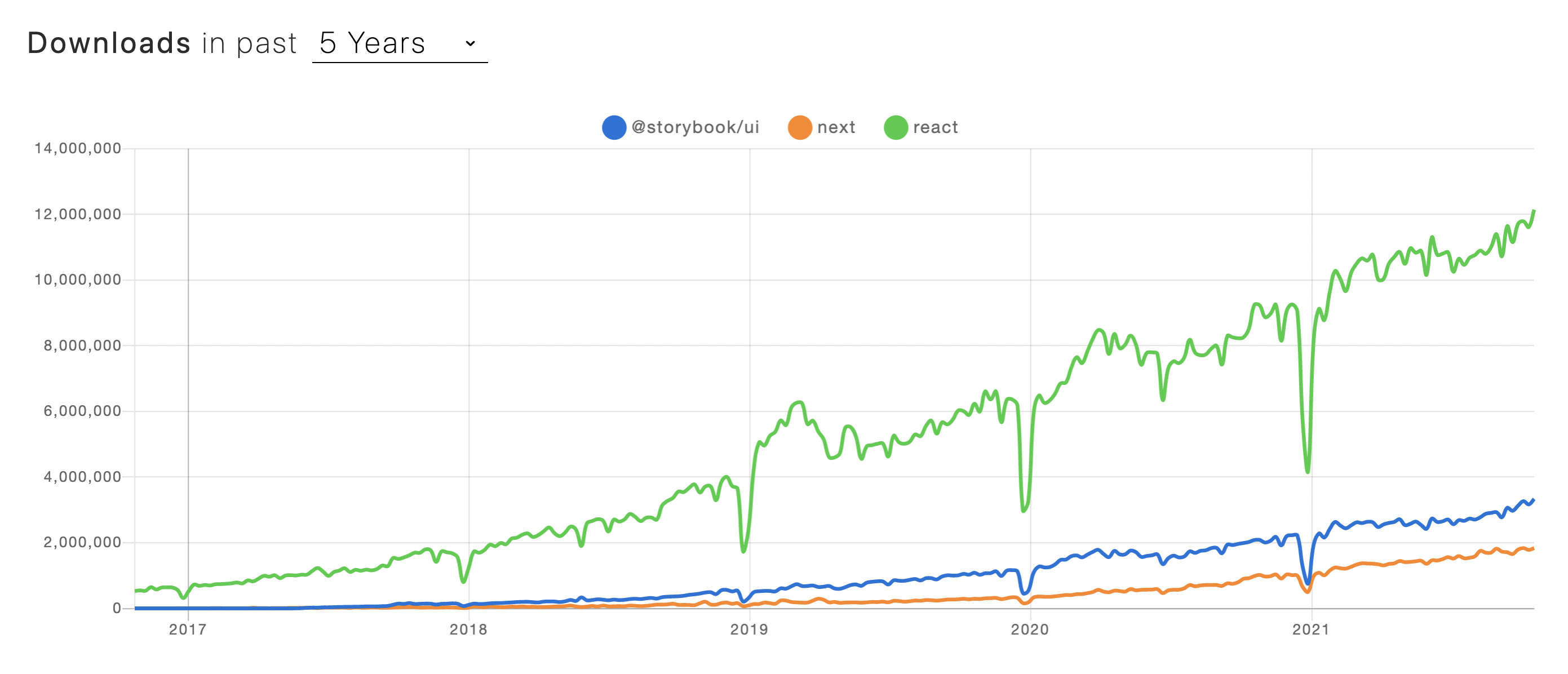
Looking at all of the total React, Storybook and Next.js downloads, there's a lot of room for Next.js to grow as the de facto way to build a React app. Also, Storybook is more popular than Next.js!
 Download counts of Storybook vs Next.js vs React
Download counts of Storybook vs Next.js vs React
Next.js Stories
Our proposal for Next.js Stories provides easy creation and maintenance of component libraries for all Next.js applications with a components library.
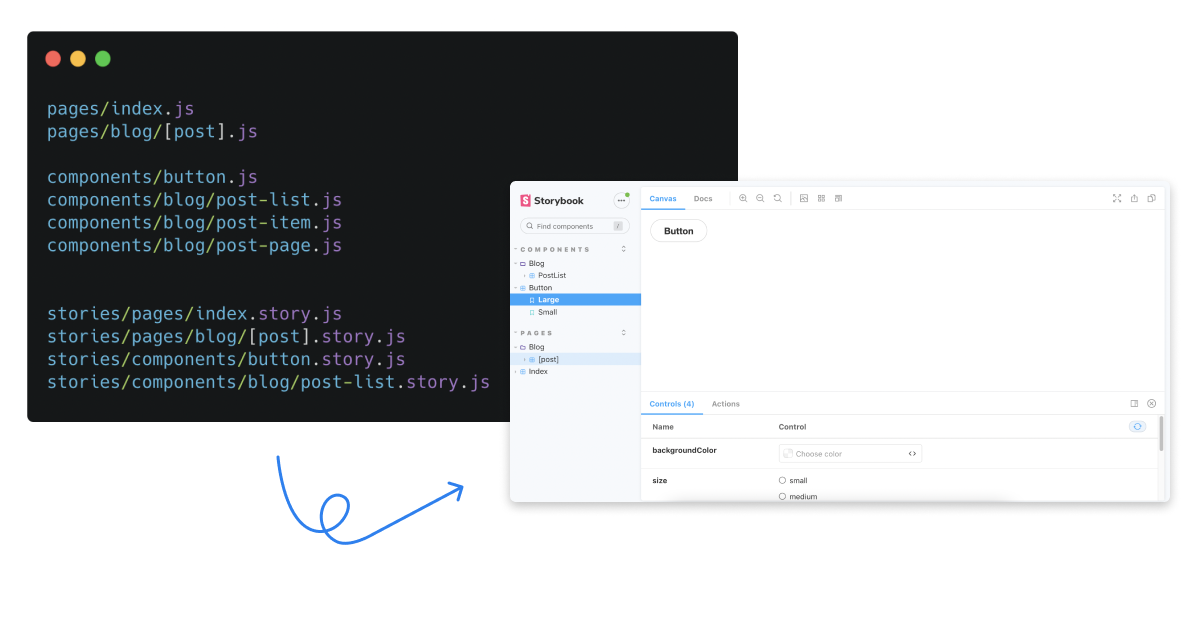
 Files and Storybook in a project using Next.js Stories
Files and Storybook in a project using Next.js Stories
Admittedly, some parts of this RFC are very ambitious. Our hope in writing an RFC and sharing it with the community is to spark a conversation about the state of component library tooling.
While drafting this RFC, the proposal has received feedback from experienced Next.js practitioners (including the Next.js team). We’re looking forward to further review and feedback from the community.
It would be amazing if Next.js and Storybook as tools and as communities could be brought closer together.
We'd love to hear your feedback on the RFC, so please go to the discussion and add a reaction/your comment:
Thanks to Tim Neutkens, Jack Hanford, Lee Robinson, Brody McKee and Gordon Wintrob for reviewing drafts of this proposal.
